Adwex.Minified — модуль для быстрой оптимизации загрузки сайта. Модуль оптимизирует стилевые файлы, файлы скриптов и изображения. Также добавлены дополнительные возможности: инлайн стилей (inline), конвертация изображений в формат WebP, прекконект к службам метрики, ленивая загрузка изображений. Пишите предложения по улучшению или замечания по работе, на почту support@adwex.ru |

| Минимизация Модуль создает файлы с минимизированным кодом внутри. В коде убираются пробелы, переносы строк и комментарии, сокращаются цветовые обозначения. Это уменьшает вес файлов, а следовательно и время загрузки. |

Встраивание (inline) Благодаря встраиванию CSS уменьшается количество запросов к серверу, пользователь получает CSS код сразу вместе со страницей. Иногда, если CSS файлы большие, это приводит к уменьшению оценки в Google PageSpeed, для того, чтобы этого не происходило, включите опцию «Встраивать только небольшие файлы» - в этом случае количество запросов к серверу сокращается, а размер HTML кода увеличивается, но не критично. В последних обновлениях, добавлено оптимизированное встраивание стилей. Стили встраиваются в страницу только в первый заход пользователя, тогда же они кэшируются браузером в фоновом режиме. В следующий заход пользователь получит стили из кэша, а HTML код будет без доп. вставок кода, что значительно сократит его размер. |

| Модуль создает файлы с минимизированным кодом внутри. Это уменьшает вес файлов. Т.к. JS код может быть самым разным, для работы можно использовать одну из четырех библиотек:
|

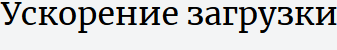
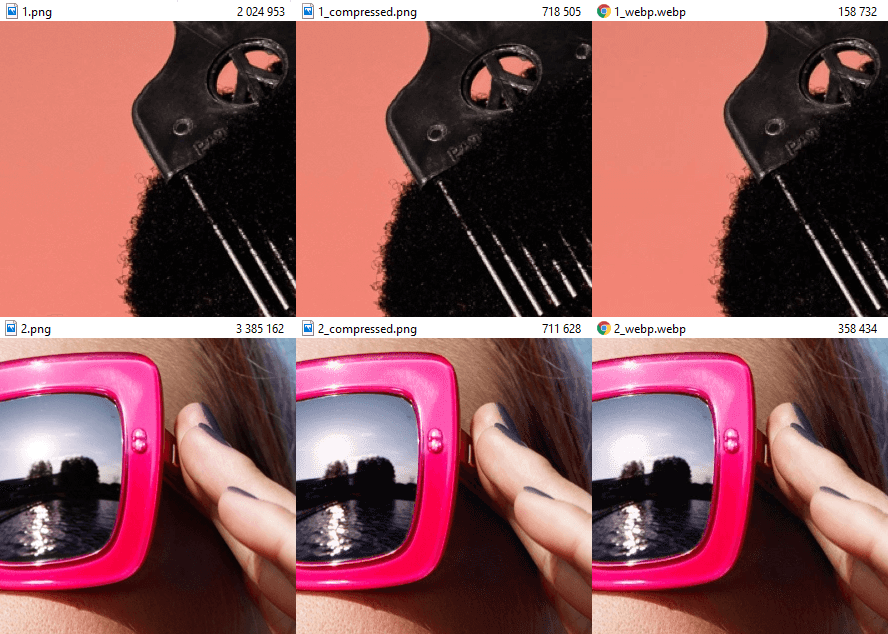
| Изображения В первую очередь на скорость загрузки сайта влияют изображения. Модуль оптимизирует как уже загруженные файлы, так и только загружаемые в автоматическом режиме. Для минимизации используется различные библиотеки, результат их работы сравнивается и остаётся файл с наименьшим весом. В версии 2.0.5 добавлена конвертация изображений в формат WebP. WebP изображения создаются из уже оптимизированых, хранятся отдельно от оригиналов, и показываются только в современных браузерах. Обратите внимание, что конвертация работает не на всех хостингах. После установки в настройках модуля, можно проверить хостинг на поддержку формата. |
Сравните качество изображений до оптимизации, после, и в формате WebP
|

Шрифты Если на сайте используется подключаемые шрифты Fonts.Google (решения Аспро, BXReady, INTEC и др.), то с помощью модуля вы сможете оптимизировать их загрузку. В последних версиях Битрикс добавляет загрузку шрифта Open Sans. Если он вам не нужен или он уже подключается из другого места, его можно убрать с помощью соответствующей опции. Оптимизация HTML Модуль также сжимает итоговый код HTML. Это экспериментальная функция, мы рекомендуем использовать ее только на небольших сайтах или сайтах, где контент редко изменяется (новостные, корпоративные, блоги). Для минификации используются библиотеки:
|

| Для сжатия изображений используются различные библиотеки: optipng, pngquant, jpegoptim, svgo, ImageMagick. Рекомендуется установить их на вашем хостинге перед оптимизацией изображений. При оптимизации изображений, оригиналы НЕ сохраняются, поэтому, перед
Вы не зависите от работоспособности сторонних сервисов, т.к. все операции JS и CSS файлы оптимизируются только если они подключены через API Битрикса. Для работы модуля нужен PHP версии >5.6. Для быстрой и стабильной работы Также рекомендуем настроить на сервере HTTP/2, это необходимо как для быстрой |
| Версия 4.1.0 Улучшена совместимость модуля со стандартными функциями сжатия CSS и JS Битриска Улучшена оптимизация подгрузки шрифтов и отображения текстов во время загрузки страниц |
| Версия 4.0.1 1. Добавлена поддержка PHP 8.0, 8.1 Чтобы обновить имеющуюся версию: - для тех сайтов, где используется php ниже 8.0 достаточно просто обновить модуль - если вы уже переключили свой сайт на php 8, необходимо удалить и стереть модуль, затем скачать и установить заново 2. Реализовано автоматическое удаление старых сжатых версий html файлов 3. Добавлена настройка времени жизни сжатых html файлов в кеше |
| Версия 3.1.0 Добавлен сервис "Пробная конвертация в WEBP" для проверки конвертации в WEBP любых файлов. Файл выбирается на локальном компьютере, конвертируется средствами сервера и возвращается в виде скачиваемого файла уже в формате WEBP. При обработке загруженного файла используются текущие настройки качества конвертации в WEBP модуля. Оптимизировано применение скрипта Lazy Load на стороне браузера для страниц, на которых нет изображений, требующих Lazy Load. В настройках модуля добавлена опция кэширования на стороне браузера встраиваемых CSS. Добавлена специальная опция отключения обработки модулем страницы "Ошибка 404". |
| Версия 3.0.0 Добавлена функция LazyLoad для фоновых изображений, задаваемых в атрибуте style различных тегов. Добавлена опция для настройки предзагрузки шрифтов, которые Google PageSpeed Insights выдает в разделе "Настройте предварительную загрузку ключевых запросов". Добавлена возможность задавать дополнительные регулярные выражения для поиска и конвертации в WebP изображений, которые задаются в коде страницы через нестандартные атрибуты HTML-тегов, внутри инлайн-скриптов или стилей и для различных особенных вариантов верстки страниц. Значительно улучшена совместимость функций LazyLoad и WebP модуля с другими механизмами ленивой загрузки (LazyLoad) изображений, применяемых в различных готовых решениях и индивидуальных проектах. |
| Версии 2.9.2: Добавлена поддержка PHP 7.4 Улучшена поддержка WebP при работе модуля с готовым решением "Аспро Максимум" |
| Версия 2.8.0 В настройки модуля добавлен список исключения относительных URL сайта, для которых (включая вложенные) модуль не должен применяться. Добавлен список исключения для применения LazyLoad к отдельным страницам и/или разделам сайта Улучшена проверка поддержки WebP на уровне сервера. Улучшен поиск ресурсов .js и .css при использовании сжатия скриптов и стилей. |
| Версия 2.7.0 Улучшено качество конвертирования в WebP больших изображений Улучшена поддержка решений Intec |
| Версия 2.5.0 Добавлено выключение модуля без удаления. Режим работы только для администраторов. Ускорена работа модуля LazyLoad стал приятным Атрибут data-amwebp-skip - для отмены конвертации в WebP. Атрибут data-amlazy-skip - для отмены добавления ленивой загрузки |
| Версия 2.0.5 Ковертация изображений в WebP. Оптимизация работы |
| Версия 1.4.2 Добавлен оптимизированный инлайн стилей |
| Версия 1.4.0 Оптимизация загрузки шрифтов с Fonts.Google |
| Версия 1.2.4 Поддержка модуля imageMagick |
| Версия 1.2.2 Отлов ошибки с битыми файлами Новая опция для тех кто использует встраивание CSS в HTML |
| Версия 1.1.11 Сжатие HTML работает только если шаблон начинается с <!DOCTYPE. Убедитесь что ваш шаблон начинается с <!DOCTYPE, чтобы сжатие продолжило работу. |
| Версия 1.1.8 Добавлена функция встраивания CSS в код HTML Добавлена новая библиотека для сжатия HTML |
| Версия 1.1.0 Была добавлена экспериментальная функция сжатия итогового html. После включения сжатия html рекомендуем тщательно проверить функциональность сайта. |
Приобретенные программные продукты поставляются в виде цифро-буквенного кода. Используя код, вы сможете установить продукт на хостинг. Код приходит на указанный в заказе адрес электронной почты.
Время от момента получения оплаты до момента отправки кода составляет несколько часов. В течение этого периода выполняет оформление приобретенной продукции.
Обращаем ваше внимание, что дополнительная задержка может быть вызвана некорректно указанным адресом почты. Просим вас внимательно проверять ваши персональные данные при оформлении заказа. Мы гарантируем, что конфиденциальность ваших данных будет соблюдена.
Что требуется для установки:
- CSM «1С-Битрикс».
- Домен.
- Хостинг.
Мы предлагаем приобрести все необходимое в готовом наборе на нашем сайте. Это позволит ускорить дальнейшую установку.
Бонус: бесплатная базовая установка!
Чтобы получить подробную информацию о сервисе, вы можете ознакомиться с официальными реестрами Visa International и MasterCard Worldwide. Заполнив и подтвердив заказ, вы будете переадресованы на сайт сервиса Яндекс.Деньги. Там вы сможете оплатить заказ, воспользовавшись картой Visa, Mastercard или Maestro или кошельком Яндекс.Деньги.
Подробнее
1. Установить модуль в административной панели.
2. Перейти в настройки и изменить, если требуется:
• установить качество изображений
• выбрать "галочками" сжимать ли изображения элементов, секций инфоблоков или сторонних модулей
• для каждого сайта отметить, требуется ли сжимать его стили, скрипты и html
ОТВЕТЫ НА ЧАСТЫЕ ВОПРОСЫ ПОЛЬЗОВАТЕЛЕЙ
Хостинг
Модуль работает как на мощных VPS, так и на простых виртуальных хостингах. Минимальная версия PHP для работы - 5.6. Но для лучшего результата необходима версия выше 7.1.
Для работы с изображениями используются установленные библиотеки optipng, pngquant, jpegoptim, svgo, ImageMagick. Как правило, какие-то из этих библиотек уже есть на хостинге и дополнительные могут не потребоваться.
Чтобы проверить как работает модуль на вашем хостинге до покупки, установите его в демо-режиме.
Установка модуля в демо-режиме
В демо-режиме доступны все функции. После окончания бесплатного периода, модуль выключится. Если вы оптимизировали изображения, то они останутся оптимизированными, всё остальное вернется в состояние, которое было до его установки.
Повторно активировать демо-режим нельзя.
При первой загрузке страницы после включения модуля может потребоваться конвертация в WebP сразу большого количества изображений и вы заметите, что страница загружается дольше обычного. Это нормально, т.к. идет оптимизация страницы.
Рекомендуем в таких случаях просто "походить" по сайту, чтобы основные элементы дизайна и наиболее часто используемые изображения преобразовались в WebP. При последующих заходах на эти страницы, оно будут уже оптимизированы и будут загружаться быстрее.
Сжатие уже загруженных изображений
Для сжатия уже загруженных изображений, требуется зайти в раздел "Сервисы" - "Оптимизация изображений Adwex" и указать папку, в которых они находятся. Если вы знаете, что на сайте много изображений то лучше не указывать «/», а разбить сжатие на несколько этапов.
Рекомендуемые папки для оптимизации:
/upload/iblock/
/upload/resize_cache/
Внимание! Сжатие изображений в jpg и png необратимо, новые оптимизированные изображения перезаписываются без сохранения исходников. Рекомендуется создать бакап изображений перед их сжатием на случай если качество оптимизированных изображений вам не подойдет.
Если ваш сервер поддерживает WebP, то оптимизированные изображения в формате WebP будут автоматически создаваться при первом открытии страницы с соответствующими изображениями. Сохраняются изображения WebP в отдельную папку, независимо от исходных .jpg и .png файлов. При использовании WebP запускать оптимизацию изображений в разделе "Сервисы" обычно не требуется.
Сжатие новых изображений
Если на сайт постоянно добавляются новые изображения, например, через импорт, то чтобы они автоматически сжимались, необходимо в настройках модуля выбрать опции «Сжимать изображения элементов инфоблока»
WebP
При создании WebP, модуль создает дополнительный файл. Это позволяет не тратить ресурсы сервера (ЦП и память) на конвертацию при каждой загрузке страницы, что хорошо сказывается на общем быстродействии. Также это необходимо, т.к. не все браузеры поддерживают этот формат. У ваших товаров и других элементов в админке, вы будете видеть оригинальные файлы JPG и PNG, но пользователям показывается WebP.
Поиск изображений по нестандартными HTML-тэгам и атрибутам
В большинстве случаев, все изображения на странице модуль находит и конвертирует в WebP без сложных настроек.
При этом, для работы модуля с особым HTML-кодом предусмотрена специальная опция "Регулярные выражения (regexp) для дополнительного поиска и конвертации изображений в WebP" в разделе "Настройки WebP". Например, для конвертации от одного до трёх изображений, заданных у любого тэга в атрибуте "data-srcset" в формате перечисления через запятую, можно в настройках модуля указать такие регулярные выражения:
data-srcset="[^"]*,([^",]+)
data-srcset="[^",]*+,([^",]+)
data-srcset="([^",]*+)
Удобный инструмент для подготовки и тестирования регулярных выражений:
https://regex101.com/
Кроме того, за помощью в такой "особой" настройке модуля можете обращаться в нашу тех.поддержку.
Многосайтовость
Модуль поддерживает многосайтовость Битрикса. Вы можете указать настройки независимо для каждого сайта.
ТЕСТИРОВАНИЕ РАБОТЫ МОДУЛЯ УСКОРЕНИЯ
Если вы видите, что на странице тестирования GooglePageSpeed оценочные показатели не улучшились или изменения незначительны, то, возможно, модуль настроен неправильно.
Проверьте следующие настройки.
Вкладка “Общие настройки модуля”
Качество WebP: оптимальное значение 85-90
Вкладка сайта
Убедитесь, что в поле “Модуль работает” выставлено значение “Для всех пользователей”.
В пункте “Преконнект внешних источников кода/контента” не рекомендуется выставлять все поля, выберите только те, которые необходимы (не более 3-ех).
После всех изменений настроек нужно их сохранить, нажав на кнопку внизу “Применить”.
ВАЖНО!
При первой загрузке страницы (после включения или изменения настроек модуля), время ожидания контента может немного вырасти. Это связано с тем, что модуль выполняет конвертирование изображений и сохраняет их в кеш. При повторном посещении страницы, она должна загружаться намного быстрее, чем в первый раз.
Поэтому замеры с помощью GooglePageSpeed нужно делать на второй загрузке страницы, когда оптимизация кода и изображений уже выполнена.
Совместимость с композитным режимом
Если на сайте включен режим “Автокомпозит”, то контент дополнительно кешируется и может отдаваться в обход модуля. Поэтому композитный режим, обычно, лучше включать уже после настройки модуля ускорения. При использовании композитного режима протестируйте скорость загрузки сайта в разных вариантах:
- модуль и автокомпозит включен
- модуль включен, автокомпозит выключен
- модуль выключен, автокомпозит включен
Особенности использования CDN
Модуль корректно работает при использовании CDN. Но при включении CDN для изображений (!), модуль не сможет конвертировать изображения в webp, так как страница будет загружать изображения с других серверов. Поэтому, обычно, отключение CDN для изображений улучшает показатели GooglePageSpeed.
Дополнительно
Включение модуля полностью решает предупреждение от GooglePageSpeed по поводу современных форматов изображений, а также улучшает оценки работы скриптов.
- Улучшена совместимость с PHP 8.0, PHP 8.1
- Улучшена совместимость модуля со стандартными функциями сжатия CSS и JS Битриска
- Улучшена оптимизация подгрузки шрифтов и отображения текстов во время загрузки страниц
- Улучшена совместимость с PHP 8.0, PHP 8.1
- Добавлена поддержка PHP 8.0, 8.1 Чтобы обновить имеющуюся версию:
- Реализовано автоматическое удаление старых сжатых версий html файлов
- Добавлена настройка времени жизни сжатых html файлов в кеше
- для тех сайтов, где используется php ниже 8.0 достаточно просто обновить модуль
- если вы уже переключили свой сайт на php 8, необходимо удалить и стереть модуль, затем скачать и установить заново
- Небольшие улучшения
- Небольшие улучшения
- Добавлен сервис "Пробная конвертация в WEBP" для проверки конвертации в WEBP любых файлов. Файл выбирается на локальном компьютере, конвертируется средствами сервера и возвращается в виде скачиваемого файла уже в формате WEBP. При обработке загруженного файла используются текущие настройки качества конвертации в WEBP модуля.
- Оптимизировано применение скрипта Lazy Load на стороне браузера для страниц, на которых нет изображений, требующих Lazy Load.
- В настройках модуля добавлена опция кэширования на стороне браузера встраиваемых CSS.
- Добавлена специальная опция отключения обработки модулем страницы "Ошибка 404".
- Добавлена функция LazyLoad для фоновых изображений, задаваемых в атрибуте style различных тегов
- Добавлена опция для настройки предзагрузки шрифтов, которые Google PageSpeed Insights выдает в разделе "Настройте предварительную загрузку ключевых запросов".
- Добавлена возможность задавать дополнительные регулярные выражения для поиска и конвертации в WebP изображений, которые задаются в коде страницы через нестандартные атрибуты HTML-тегов, внутри инлайн-скриптов или стилей и для различных особенных вариантов верстки страниц.
- Значительно улучшена совместимость функций LazyLoad и WebP модуля с другими механизмами ленивой загрузки (LazyLoad) изображений, применяемых в различных готовых решениях и индивидуальных проектах.
- Добавлена поддержка PHP 7.4
- Улучшена поддержка WebP при работе модуля с готовым решением "Аспро Максимум"
- В настройки модуля добавлен список исключения относительных URL сайта, для которых (включая вложенные) модуль не должен применяться.
- Добавлен список исключения для применения LazyLoad к отдельным страницам и/или разделам сайта.
- Улучшена проверка поддержки WebP на уровне сервера.
- Улучшен поиск ресурсов .js и .css при использовании сжатия скриптов и стилей.
- Улучшена поддержка формата WebP.
- Улучшено качество конвертирования в WebP больших изображений
- Улучшена поддержка решений Intec
- Исправление ошибки при отсутствии finfo
- Небольшие улучшения
- Улучшенная работа с композитом
- Небольшие исправления, лучше производительность
- Поддержка готового решения «Кракен»
- Изменение Lazyload
- Разделение опции «Сжимать изображения элементов инфоблоков» на две: «Сжимать изображения элементов инфоблоков при создании» и «Сжимать изображения элементов инфоблоков при обновлении»
- Добавлено выключение модуля без удаления. Режим работы только для администраторов. Спасибо за идею Петру Колотову
- Ускорена работа модуля
- LazyLoad стал приятным
- Атрибут data-amwebp-skip - для отмены конвертации в WebP. Спасибо за идею Владимиру Горячеву
- Атрибут data-amlazy-skip - для отмены добавления ленивой загрузки
- Обновление LazyLoad
- Оптимизации
- Базовый LazyLoad
- Поддержка JS шаблонов
- Подробное описание к настройкам модуля
- Ковертация изображений в WebP
- Опциональная конвертация PNG
- Преконнект к JivoSite
- Imagik стал лучше
- Преконнекты к сервисам аналитики
- Улучшение оптимизации изображений
- «Умный» инлайн-стилей. Стили инлайнятся только в первый заход пользователя, файлы стилей кэшируются и в следующий раз отдаются из кэша, оставляя код страницы чистым без лишнего кода
- Опция для удаления подключаемого битриксом шрифта OpenSans
- Оптимизация подключения Fonts.Google
- Убран конфликт с Сайты24
- Опция для встраивания только небольших (меньше 28 KB) CSS файлов
- Исправлена ошибка кэша при сжатии HTML
- Поддержка модуля imageMagick
- Исправление ошибок
- Отлов ошибки с битыми файлами
- Новая опция для тех кто использует встраивание CSS в HTML
- Исправлена ошибка при работе с кэшом
- Поддержка демо-режима
- Улучшение сжатия HTML
- пропуск JSON ответов сервера
- пропуск ответов без <!DOCTYPE (часть страницы, файлы и т.п.). Убедитесь что ваш шаблон начинается с <!DOCTYPE, чтобы сжатие продолжило работу.
- Улучшение сжатия HTML
- Добавлена функция встраивания CSS в код HTML
- Добавлена новая библиотека для сжатия HTML
- Улучшена производительность
- Добавлена функция встраивания CSS в код HTML
- Добавлена новая библиотека для сжатия HTML
- Улучшена производительность
 АдвексЛаб, лаборатория интернет-маркетинга
АдвексЛаб, лаборатория интернет-маркетинга
-
Запуск на хостинге
-
Индивидуальный дизайн
-
Наполнение контентом
-
Настройка
-
Адаптация под сферу деятельности
-
Поисковая оптимизация
Это заранее созданный сайт или демоверсия интернет-магазина с лид-формами и кнопками, который вы можете оплатить и использовать для своего проекта.
В будущем можно корректировать ресурс.
На стоимость влияют дизайн, используемые цветовые схемы, количество страниц, демоконтент, структура меню и т.д.
Также для разработки интернет-магазина нужны система управления контентом на платформе «Битрикс», домен и хостинг. Они тоже влияют на итоговую стоимость.
С перечнем подходящих редакций можно ознакомиться на странице любого решения. По набору функций редакции делятся на две категории:
- Редакции для создания лендинговых и корпоративных сайтов;
- Редакции для разработки интернет-магазинов.
Одностраничные сайты и корпоративные порталы разрабатывают на базе редакций «Старт» и «Стандарт». Последняя имеет модуль проактивной защиты, в который входят:
- антивирус;
- панель безопасности;
- инструмент для аудиторской проверки;
- система одноразовых паролей;
- журнал вторжений;
- защита от хакерских атак и др.
Модуль корзины в эти редакции не входит, что затрудняет создание интернет-магазина. Этот модуль включен в редакции «Малый бизнес» и «Бизнес», которые поддерживают интеграцию с 1С.
Редакция «Бизнес» понадобится, если:
- Цена на один и тот же товар различна для нескольких групп покупателей.
- Вы запускаете программы лояльности, системы бонусов и скидок.
- Вы продаете наборы товаров.
- В магазине продаются комплекты из основной позиции и необязательных аксессуаров.
- Необходимо отображать информацию о наличии товара в офлайн-магазинах или на складах.
Если вы не нуждаетесь в таких возможностях, остановитесь на «Малом бизнесе». В будущем можно перейти на редакцию «Бизнес».
Да, мы можем интегрировать сайт с «Битрикс». Мы сделаем это бесплатно для лицензий категории «Малый бизнес» и выше.
Для этого нам нужны ссылки на ваш хостинг и доступы к нему для авторизации, домен, лицензионный ключ «Битрикс», купон для установки.
- После покупки лицензионного ключа вам на почту придет код: 23 символа, которые состоят из букв латинского алфавита и цифр в формате XXX-XX-XXXXXXXXXXXXXXXX. Зарегистрируйте эти данные на платформе «Битрикс».
- Скачайте файл для установки.
- Авторизуйтесь на сайте вашего хостинг-провайдера.
- Зайдите в файловый менеджер. Здесь можно загрузить файл в папку хостинга.
- Создайте базу данных.
- Перейдите на тестовый домен формата имя-сайта/bitrixsetup.php.
- Выберите ту версию, которая соответствует вашему лицензионному ключу.
- Скопируйте 23-значный код из почты и вставьте его в поле «Лицензионный ключ», загрузите его.
- Нажмите кнопку «Далее», когда появится окно установки.
- Примите соглашение и нажмите «Далее».
- Выберите пункт ««Я хочу зарегистрировать свою версию продукта» и заполните обязательные поля. Если вы хотите создать сайт на иностранном языке, также отметьте пункт «Установить в кодировке UTF-8» и переходите далее.
- На экране предварительной проверки убедитесь, что все показатели горят зеленым. Если некоторые показатели красные, значит, они не соответствуют требованиям. Чтобы их исправить, обратитесь в техподдержку хостинговой компании.
- Заполните всю необходимую информацию на этапе создания базы данных. Она создается на хостинге.
- После заполнения всех обязательных полей создайте администратора сайта.
- Установите шаблон.
- Установите на хостинг систему «Битрикс».
- Авторизуйтесь как администратор по ссылке имя-сайта/bitrix.
- Перейдите в Marketplace — административная панель — обновление решений — активация купона.
- Чтобы активировать купон, введите 25 символов.
- Когда увидите в «Списке обновлений» ваш сайт, выберите его и загрузите.
- Зайдите в «Установку обновлений» и установите сайт.
- Выберите ваш интернет-магазин и загрузите его.
- Перейдите в настройки и установите ваш сайт в разделе «список мастеров».
- После того как появится мастер установки, отметьте пункт «Существующий» и нажмите «Далее».
- На экране «Выбор шаблона» кликните «Далее».
- Выберите цвета и нажмите «Далее».
- Добавьте на сайт актуальную информацию и кликните «Установить».
- На появившемся экране «Завершение настройки» кликните «Перейти на сайт».
Наличие хостинга не всегда влияет на стоимость. Опыт показывает, что иногда параметры хостинга недостаточны для правильной работы сайта и запуска рекламной кампании. Если вы пользуетесь хостингами от провайдеров Timeweb, Ru-Center или Rusonyx, то стоимость будет снижена на ту сумму, которую вы заплатили за хостинг. В остальных случаях обращайтесь к администратору, чтобы обсудить детали.
Если у вас небольшой проект, то мы можем предложить вам простой тариф, чтобы оптимизировать затраты.
В течение года вам доступны следующие услуги:
Для всех продуктов:
- обновление;
- получение новых версий;
- приоритет в получении технической поддержки (ответ в течение 6 рабочих часов);
- резервное копирование;
- использование Маркетплейса;
- доступ к конструктору «Сайты24».
Для «1С-Битрикс: Управления сайтом»:
- обновление системы безопасности;
- доступ к инспектору сайтов;
- возможность ускорять загрузку сайта CDN;
- наличие мобильного приложения администратора (для редакций «Малый бизнес» и «Бизнес»);
- автоматическое формирование бюджета для контекстной рекламы в Яндекс.Директ;
- доступ к функции BigData: Персонализация;
- защита от хакерских атак (DDoS атак).
Для «1С-Битрикс24»
- IP-телефония;
- Автоматическое заполнение данных по ИНН;
- Работа открытых линий:
- настройка и неограниченное создание Открытых линий;
- полный доступ к онлайн-чату;
- каналы коммуникаций исчезают из виджета CRM;
- сообщения на портал из настроенных каналов продолжают приходить;
- настроить каналы нельзя — будет выдаваться ошибка (кроме Онлайн-чата);
- нельзя ответить на сообщения, так как они не приходят.
Если вы не продлите лицензию на следующий год, сайт продолжит работать.
Теперь подробнее остановимся на юридической стороне лицензирования.
Вы оплачиваете право использования программы и получаете 2 лицензии:
- Стандартная. Позволяет пользоваться продуктом, получать обновления, устанавливать решения из Маркетплейса. Также вы получите приоритет при получении технической поддержки. Это относится к блоку «для всех продуктов», описанному выше в этом вопросе. Такая лицензия действует 1 год, после чего ее нужно продлить.
- Ограниченная. Дает право только на использование продукта. В данном случае нет доступа к обновлениям, Маркетплейсу, отсутствует приоритетность при обращении в техподдержку.
Ограниченная лицензия выдается на основании EULA (лицензионного соглашения с конечным пользователем) и не считается в бухгалтерском учете. Ее цель — подтвердить, что вы по праву пользуетесь программой после истечения срока действия основной лицензии.
Ограниченная лицензия действует столько же, сколько и исключительное право на программный продукт (ст. 1281 ГК РФ).
Вы получите продукт по почте в электронном виде. После подтверждения оплаты вам на e-mail придет лицензионный ключ, инструкция по его активации и активации дистрибутива или же купон и инструкция по активации купона.
Мы не доставляем продукты «1С-Битрикс» в физическом виде.